Benefits of Integrating WhatsApp Chat on Your Drupal Website
Improved Customer Communication
By incorporating WhatsApp chat on your Drupal webpage, you make it easier for customers to reach out to you in real-time, enhancing communication and customer service.
Increased Engagement
With WhatsApp chat easily accessible on your website, visitors are more likely to engage with your content and potentially convert into customers.
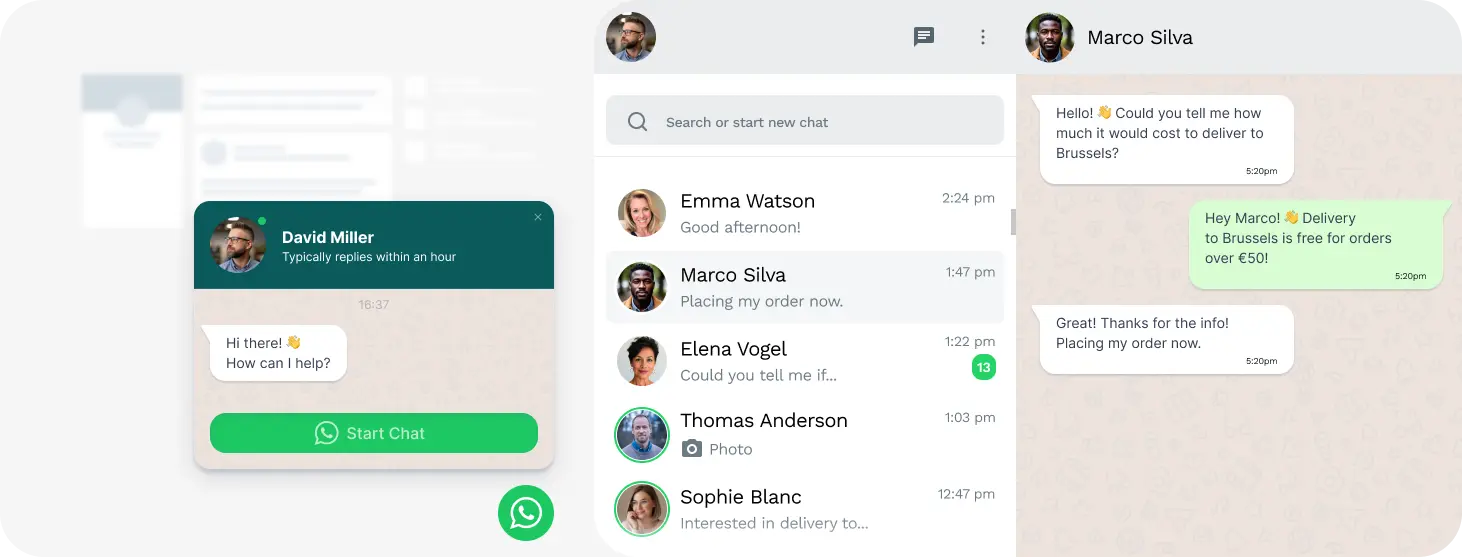
Quick and Convenient Support
Customers can quickly message you with any questions or concerns they may have, allowing for immediate assistance and support.
Mobile-Friendly Interaction
WhatsApp is a popular messaging platform that many users are already familiar with, making it a convenient option for mobile users browsing your Drupal site.
Personalized Interaction
WhatsApp chat allows for a more personalized interaction with customers, creating a more positive and engaging experience for users.
Revamp your website with the WApp Chat Widget, integrating WhatsApp seamlessly.
Overall, integrating WhatsApp chat on your Drupal webpage can help boost customer engagement, improve communication, and enhance the overall user experience on your site.
Setting Up WhatsApp Chat on Your Drupal Website
It's the quickest way for your site visitors to connect with you, ensuring prompt responses to their queries. Stay within reach, no matter your location, with this beloved messenger platform. Customize the chat placement, triggers, welcome message, and icons to tailor the experience. With integration, you're accessible to your audience round the clock, from any corner of the globe.

Customize Your WhatsApp Plugin
Utilize our configurator tool to personalize a widget with your desired layout and features.

Obtain the Installation Code
After designing your widget, simply copy the installation code provided in the WApp chat widget window.

Embed the Chat Plugin on Your Drupal Site
Choose the placement for the widget on your webpage and paste the code. Don't forget to save your changes.

Get Started
Head to your webpage to observe the plugin in operation.
Should you have any inquiries or require assistance, our support team is here to assist you. Feel free to reach out by sending us a message. support@wapp-chat-widget.com