The Advantage of WhatsApp Chat on Your Netlify Webpage
Enhanced Communication
WhatsApp chat allows for instant messaging, enabling you to engage with visitors in real-time for customer support, inquiries, or feedback.
Increased User Engagement
By offering a direct line of communication, you can keep visitors on your site for longer, increasing the chances of conversion.
Mobile-Friendly
As a widely used mobile app, WhatsApp is accessible to users on the go, making it easy for them to reach out whenever they need assistance.
Personalized Interaction
Chatting via WhatsApp allows for a more personal approach, helping you build stronger relationships with your customers.
Cost-Effective Solution
Using WhatsApp chat is generally free and doesn’t require any additional software, making it a budget-friendly option for businesses.
Easy Integration
Adding WhatsApp chat to your Netlify webpage is straightforward, allowing you to enhance your site without extensive technical knowledge.
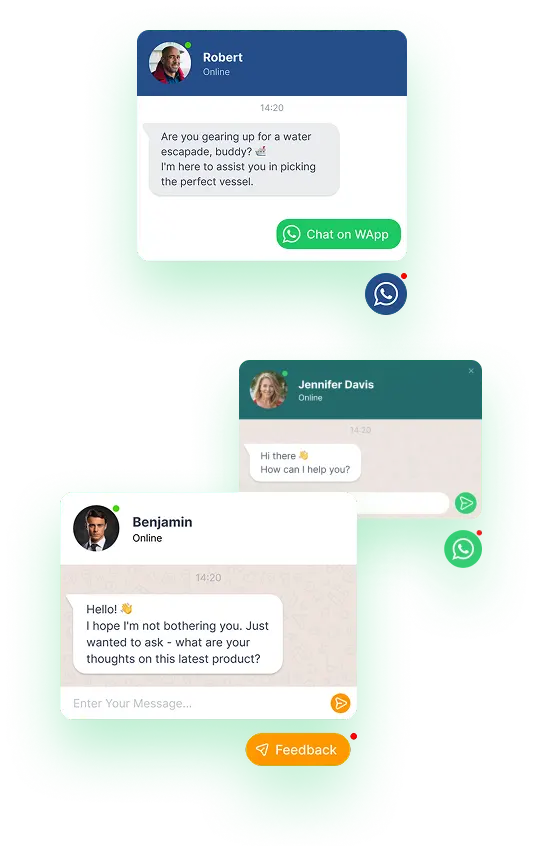
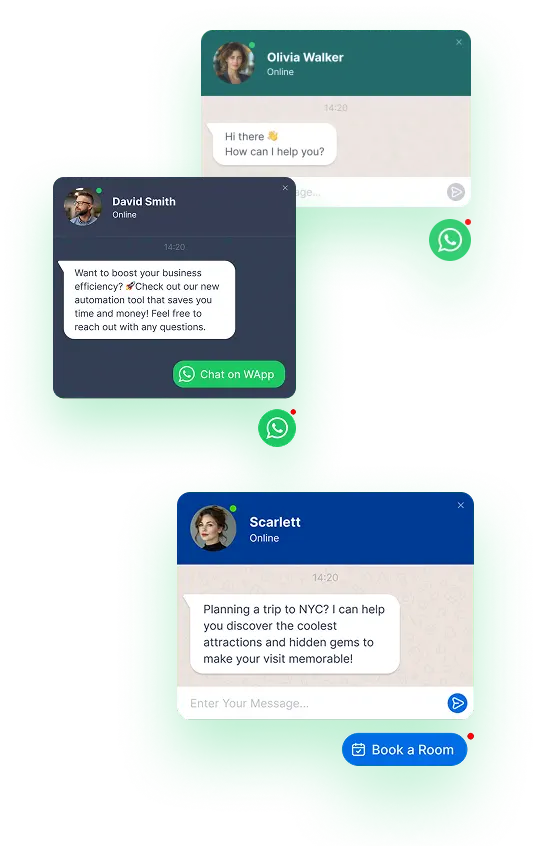
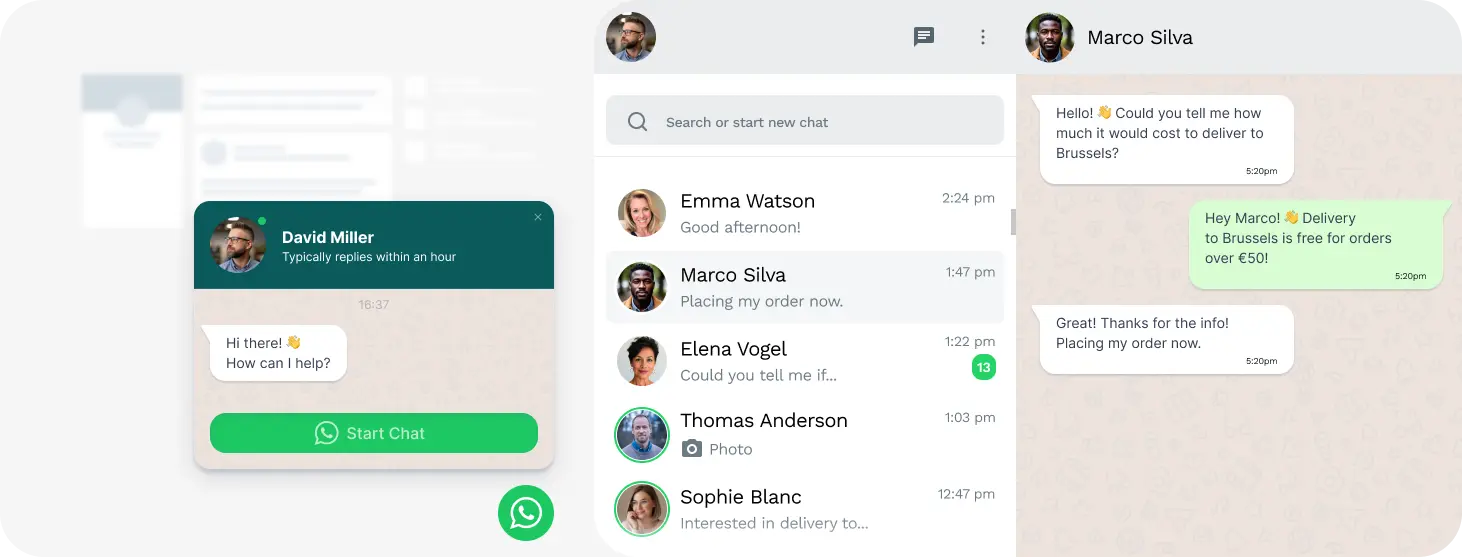
Revamp your website with the WApp Chat Widget, integrating WhatsApp seamlessly.
By implementing WhatsApp chat on your Netlify webpage, you can significantly improve customer experience and streamline communication.
How to Incorporate WhatsApp Chat into Your Netlify Website
It's the quickest way for your site visitors to connect with you, ensuring prompt responses to their queries. Stay within reach, no matter your location, with this beloved messenger platform. Customize the chat placement, triggers, welcome message, and icons to tailor the experience. With integration, you're accessible to your audience round the clock, from any corner of the globe.

Customize Your WhatsApp Plugin
Use our user-friendly configurator tool to create a widget that aligns with your specific needs and preferences.

Get the Installation Code
After customizing the widget, simply copy the unique installation code generated by the WApp chat widget.

Embed the Chat Plugin on Your Netlify Site
Choose the preferred location for the widget on your webpage and paste the code accordingly. Don’t forget to save your changes.

Ready to Chat
Navigate your website to see the widget in action, enabling effortless communication.
For any questions or support, our dedicated team is here to help. Don’t hesitate to reach out via messaging for quick assistance. support@wapp-chat-widget.com