The Benefits of Adding WhatsApp Chat to Your Tumblr Page
Instant Communication
WhatsApp chat allows for real-time conversations with your visitors, enhancing engagement and response times.
Increased User Interaction
By providing a direct communication channel, you foster a more interactive experience, encouraging users to connect with you easily.
Convenience for Users
Many users prefer using WhatsApp for messaging due to its familiarity, providing a comfortable platform for them to reach out.
Enhanced Customer Support
With WhatsApp chat, you can provide immediate support and resolve queries quickly, improving overall customer satisfaction.
Boost Engagement Metrics
Adding a chat feature can lower bounce rates and keep visitors on your page longer as they seek answers directly through messaging.
Personalized Experience
Engage with your audience on a personal level by addressing their needs through direct chat, creating a more tailored experience.
Mobile Optimized
WhatsApp is widely used on mobile devices, making it easy for visitors to contact you anytime, anywhere.
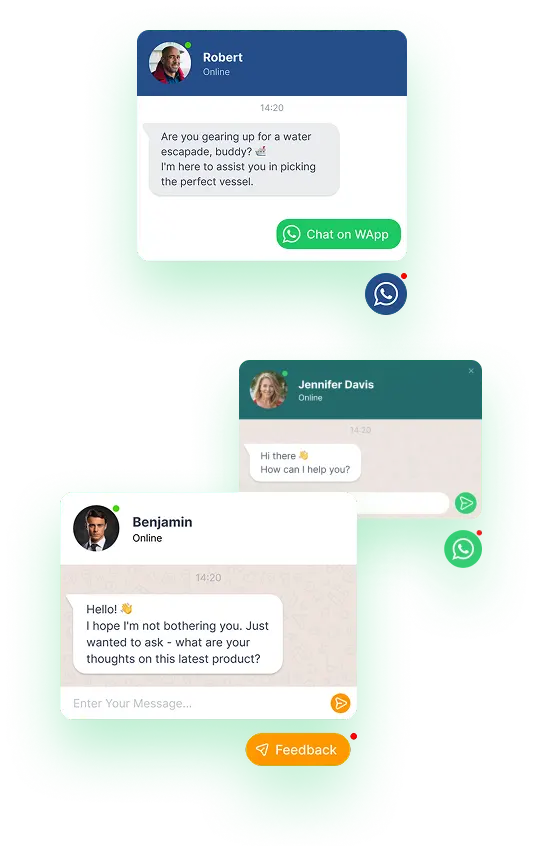
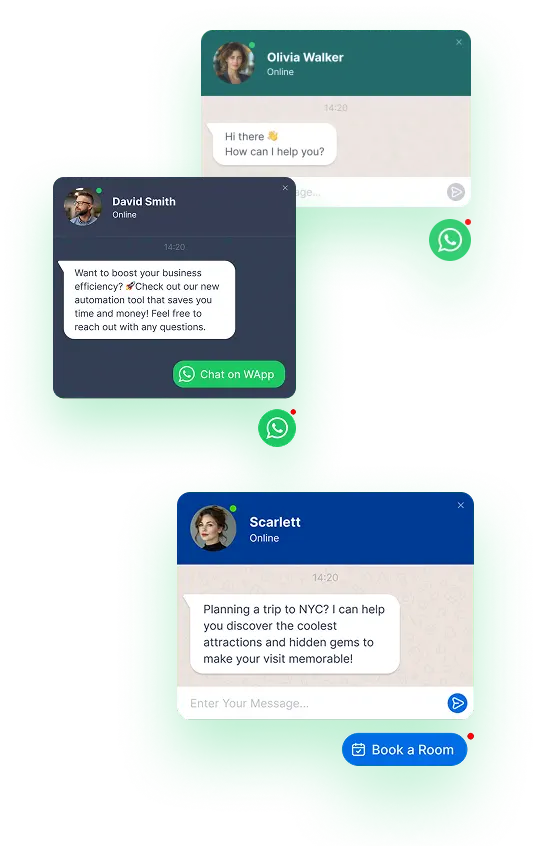
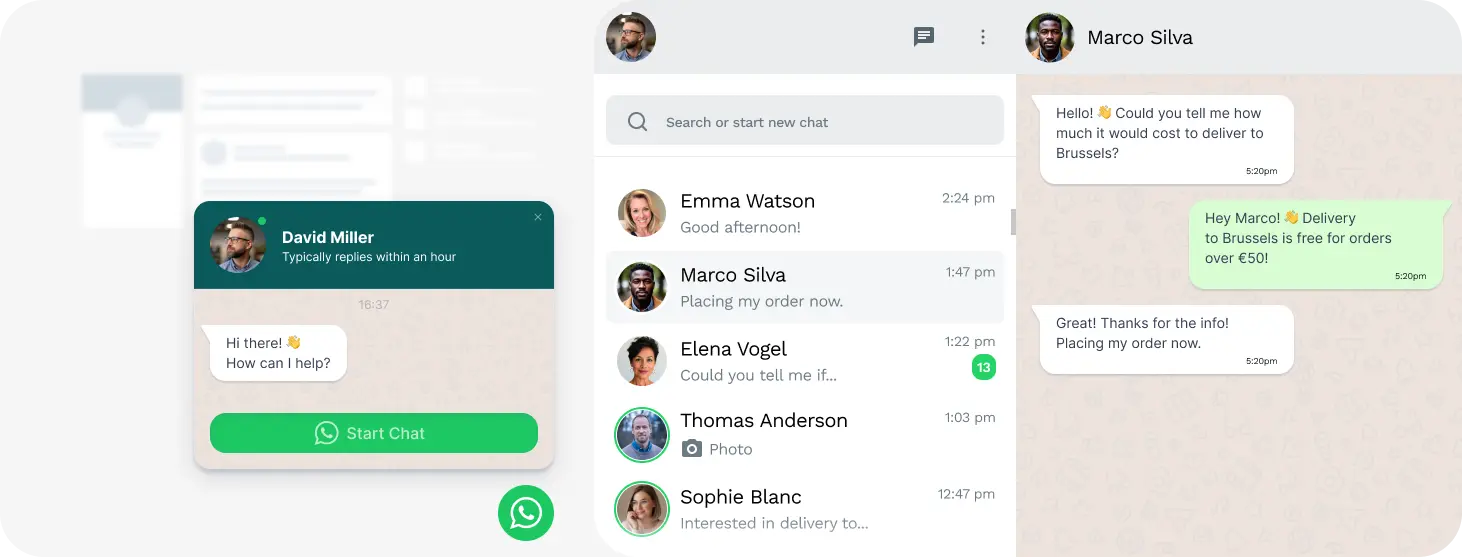
Revamp your website with the WApp Chat Widget, integrating WhatsApp seamlessly.
Integrating WhatsApp chat on your Tumblr webpage can significantly enhance user experience and engagement.
How to Integrate WhatsApp Chat into Your Tumblr Site
It's the quickest way for your site visitors to connect with you, ensuring prompt responses to their queries. Stay within reach, no matter your location, with this beloved messenger platform. Customize the chat placement, triggers, welcome message, and icons to tailor the experience. With integration, you're accessible to your audience round the clock, from any corner of the globe.

Customize Your WhatsApp Plugin
Utilize our easy-to-use configurator tool to tailor a widget that matches your style and needs.

Obtain the Installation Code
Once you finish designing, copy the unique installation code generated by the WhatsApp chat widget.

Place the Chat Plugin on Your Tumblr
Decide on the location for the widget on your site and paste the code in the appropriate spot. Don’t forget to save the alterations.

All Set
Check your website to see the widget seamlessly integrated and functioning perfectly.
If you have any inquiries or need assistance, our dedicated support team is ready to help. Don’t hesitate to reach out via messaging for quick support. support@wapp-chat-widget.com