The Benefits of Adding WhatsApp Chat to Your Webflow Website
Instant Communication
WhatsApp chat allows for quick and direct communication with your website visitors. Users can ask questions, seek information, or provide feedback in real-time, leading to enhanced customer service and user experience.
Increased Engagement
By adding a WhatsApp chat feature to your Webflow webpage, you make it easy for visitors to engage with your brand. This direct interaction can lead to higher engagement levels, increased time spent on the site, and better chances of converting visitors into customers.
Mobile-Friendly
WhatsApp is a mobile messaging app widely used around the world. By integrating WhatsApp chat on your Webflow webpage, you cater to mobile users who prefer using messaging apps on their devices. This helps in reaching a broader audience and providing a seamless communication experience.
Personalized Communication
WhatsApp chat allows for personalized communication with users. You can address their queries, offer assistance, and provide support in a more personalized manner, creating a positive impression of your brand and building trust with your audience.
Convenience
Offering WhatsApp chat on your Webflow webpage makes it convenient for visitors to reach out to you. They can easily send messages, share files, and get instant responses without having to navigate to a different platform or use email. This convenience can lead to higher customer satisfaction and loyalty.
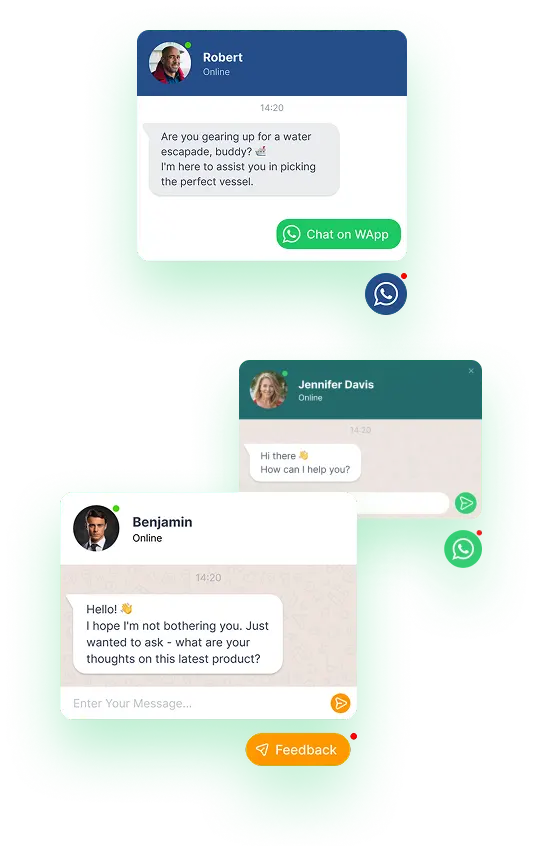
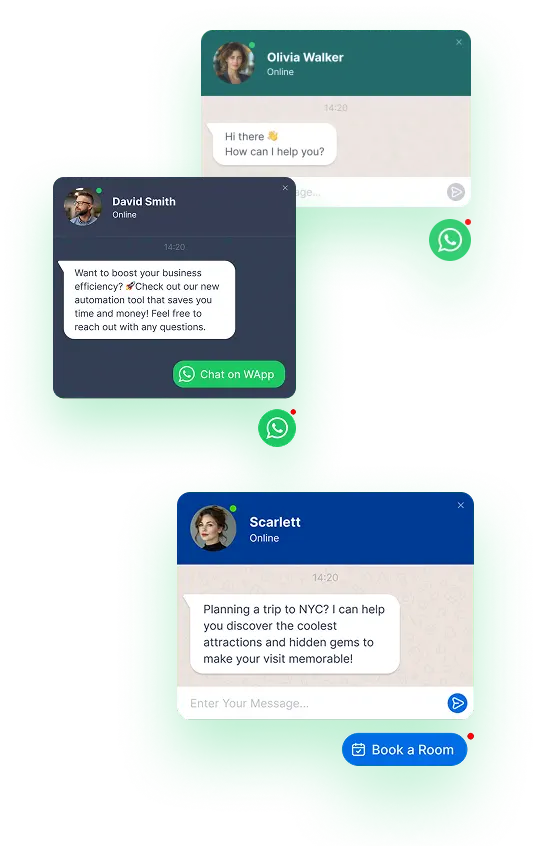
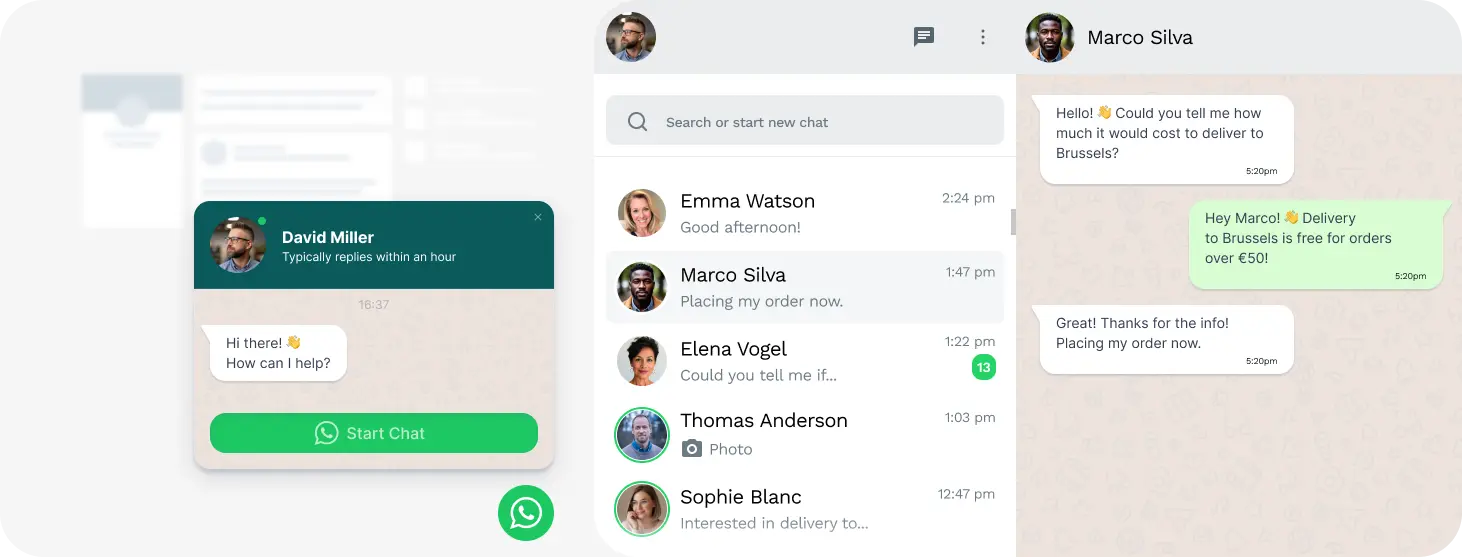
Revamp your website with the WApp Chat Widget, integrating WhatsApp seamlessly.
It's the quickest way for your site visitors to connect with you, ensuring prompt responses to their queries. Stay within reach, no matter your location, with this beloved messenger platform. Customize the chat placement, triggers, welcome message, and icons to tailor the experience. With integration, you're accessible to your audience round the clock, from any corner of the globe.
Adding WhatsApp Chat to Your Webflow Page: A Step-by-Step Guide
If you have any queries or require assistance, our support team is just a message away.

Customize Your WhatsApp Plugin
Create a personalized widget using our free configurator, selecting your preferred layout and features.

Get the Installation Code
After designing your widget, copy the installation code provided within the WApp chat widget window.

Implement the Chat Plugin on Your Webflow Site
Choose the desired location on your website to showcase the widget and paste the code. Don't forget to save your changes.

You're All Set
Visit your website to witness the plugin in action.