Benefits of Adding WhatsApp Chat to Your Unbounce Page
Real-Time Communication
Engage with your visitors instantly, answering their questions and addressing concerns immediately, which can lead to higher conversion rates.
Enhanced Customer Support
Provide a direct line for customer support, allowing potential customers to reach out easily and get the help they need without delay.
Increased Engagement
WhatsApp chat encourages visitors to interact with your brand, making them more likely to explore your offerings and make inquiries.
User-Friendly Experience
Many users are familiar with WhatsApp, making this option convenient and comfortable for them, ultimately improving their overall experience on your page.
Lead Generation
Capture leads more effectively by enabling visitors to communicate with you directly, allowing for seamless follow-ups and personalized interactions.
Mobile Optimization
As WhatsApp is predominantly used on mobile devices, integrating it aligns perfectly with users who visit your Unbounce site via their smartphones.
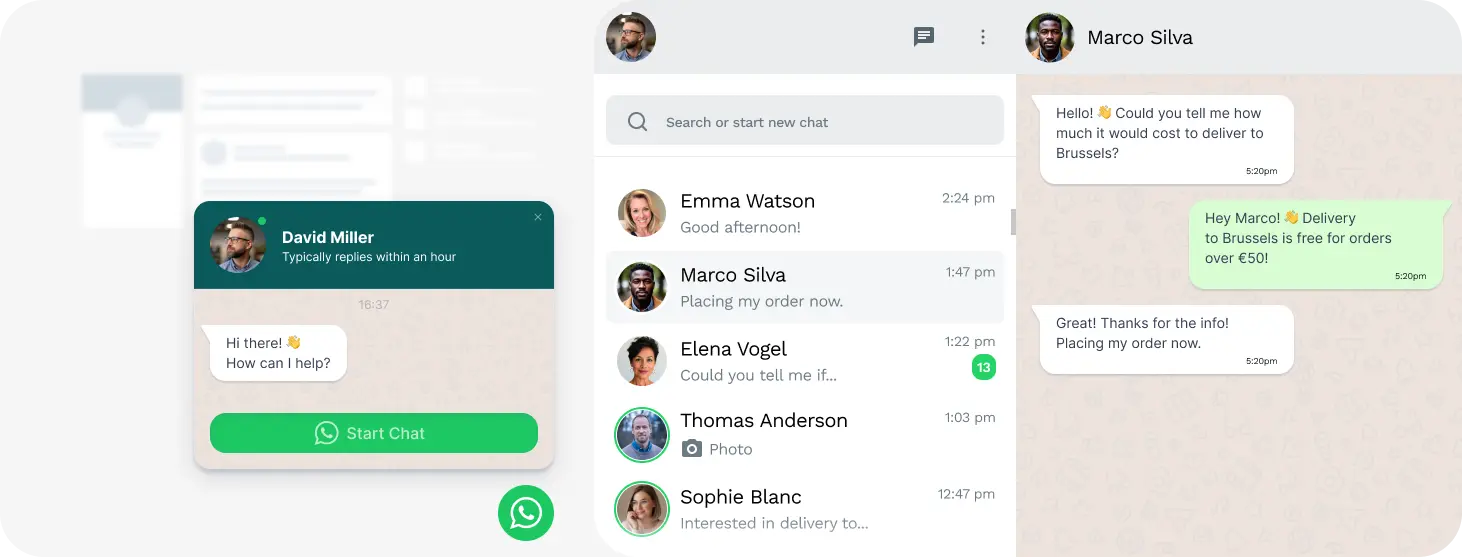
Revamp your website with the WApp Chat Widget, integrating WhatsApp seamlessly.
Incorporating WhatsApp chat into your Unbounce page not only enhances user experience but also can significantly boost your engagement and conversion efforts.
Integrating WhatsApp Chat into Your Unbounce Page in 4 Simple Steps
It's the quickest way for your site visitors to connect with you, ensuring prompt responses to their queries. Stay within reach, no matter your location, with this beloved messenger platform. Customize the chat placement, triggers, welcome message, and icons to tailor the experience. With integration, you're accessible to your audience round the clock, from any corner of the globe.

Tailor Your WhatsApp Plugin
Utilize our easy-to-use configurator tool to create a widget that matches your brand’s style and requirements.

Copy the Installation Code
After customizing, simply copy the unique installation code provided by the WhatsApp chat widget.

Place the Chat Plugin on Your Unbounce Page
Choose the perfect spot for the widget on your site and paste the code into the specified area, ensuring you save your changes.

Ready to Connect
Visit your website to verify the smooth integration of the widget, making sure everything is working as intended.
If you have any questions or need help, our dedicated support team is here for you. Feel free to contact us via messaging for quick and effective assistance. support@wapp-chat-widget.com