The Benefits of Integrating WhatsApp Chat on Your Webnode Website
Instant Communication
Enable real-time interaction with your visitors, allowing them to reach out to you immediately for questions or support.
Enhanced Customer Engagement
Increase customer satisfaction by offering a convenient way for users to communicate with you, fostering engagement and loyalty.
Improved Response Time
Respond to inquiries quickly and efficiently, ensuring that potential customers receive timely assistance.
User-Friendly Experience
WhatsApp is widely recognized and used, making it an accessible platform for users to connect without needing to leave your site.
Boosted Conversion Rates
The ability to chat instantly can guide visitors through the sales funnel, resulting in higher conversions and sales.
Cost-Effective Solution
Using WhatsApp for customer service can reduce costs compared to traditional customer support channels.
Global Reach
Connect with users from around the world, as WhatsApp is available in multiple countries, making it easy to communicate with a global audience.
Revamp your website with the WApp Chat Widget, integrating WhatsApp seamlessly.
By adding WhatsApp chat to your Webnode site, you create a more interactive and user-friendly environment that can enhance your overall customer experience.
Integrating WhatsApp Chat into Your Webnode Page in 4 Simple Steps
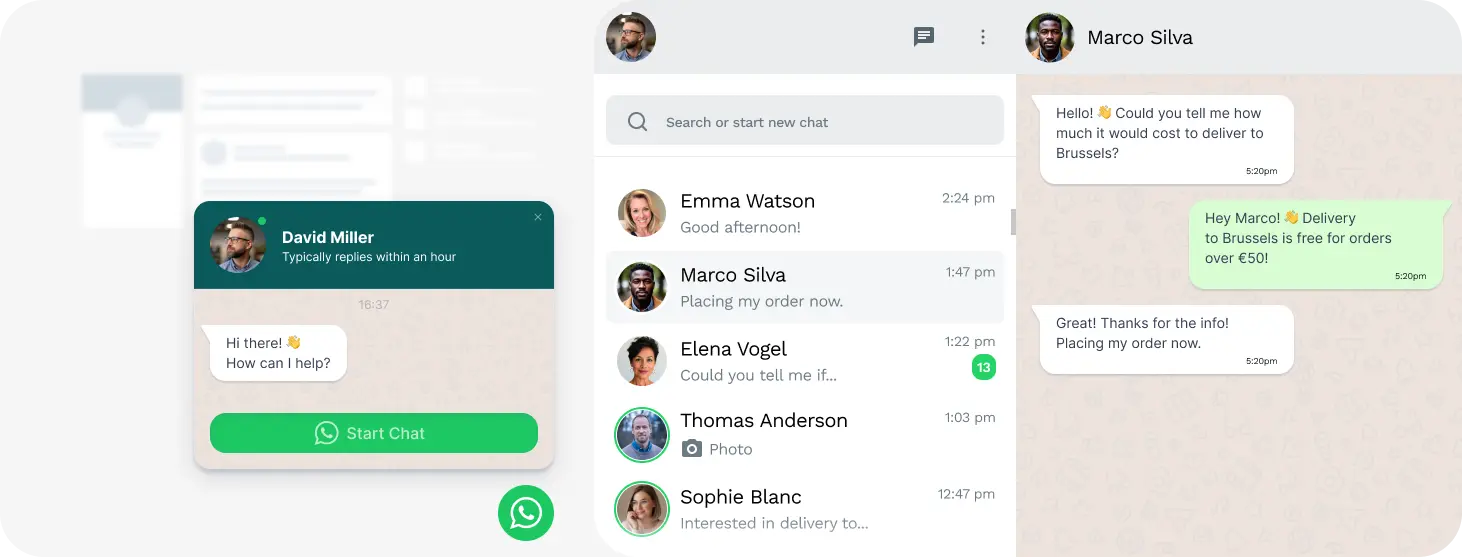
It's the quickest way for your site visitors to connect with you, ensuring prompt responses to their queries. Stay within reach, no matter your location, with this beloved messenger platform. Customize the chat placement, triggers, welcome message, and icons to tailor the experience. With integration, you're accessible to your audience round the clock, from any corner of the globe.

Customize Your WhatsApp Widget
Utilize our intuitive configurator tool to create a chat widget that matches your style and preferences.

Copy the Installation Code
After finalizing your design, copy the unique installation code provided by the WApp chat widget.

Integrate the Chat Plugin on Your Webnode Page
Choose the best spot for the widget on your website and paste the code into the specified area, ensuring to save your changes.

Ready to Connect
Visit your website to verify the seamless integration of the widget and check that everything is working smoothly.
If you have any queries or require help, our dedicated support team is here for you. Feel free to reach out via messaging for quick and effective assistance. support@wapp-chat-widget.com